Placeholder Contact Form 7
Placeholder Contact Form 7 - Watermark works as an alias of placeholder. We can add a placeholder in the input field shortcode. Getting default values from shortcode attributes. Web how to add placeholder in contact form 7 wordpress plugin, this video shows inserting placeholder text information to contact form 7 plugin. Web 3.1k views 1 year ago wordpress plugins. F11 (windows) or cmd + shift + c (mac) find the id and replace ‘wpcf_id' in this code:
Web i've made a contact form in wordpress using contact form 7. Web the contact form 7 placeholder attribute is giving a hint for the input field. In today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective. Click the edit icon of the form field where you want to add a placeholder. Web contact form 7 version 5.8.6 is now available.
Web Contact Form 7 (Cf7) Also Lets You Add Placeholders On Your Contact Forms To Enhance Your Users’ Experience.
Web the guidelines laid out by wp’s contact form 7 plugin are as follows: You can use the placeholder option for the following types of form tags: As per contact form 7 setting placeholder. In this article, we show you how to add.
Web Contact Form 7 Version 5.8.6 Is Now Available.
In the skins section of your contact form 7 form, go to the form tab. Contact form 7 can manage multiple contact forms, plus you can customize the form and the mail contents. Wordpress 6.2 or higher tested up to:. Use the value as placeholder text instead of as default value.
Web The Contact Form 7 Placeholder Attribute Is Giving A Hint For The Input Field.
In today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective. Click the edit icon of the form field where you want to add a placeholder. We can add a placeholder in the input field shortcode. This minor update release includes a few improvements.
Web Contrary To What The Accepted Answer Suggests, It Actually Is Possible And Built Into Contact Form 7.
A placeholder is a text or visual cue that is displayed inside an input field before. Using cf7 skins visual editor. Watermark works as an alias of placeholder. Here's the actual list of options [select] holds.
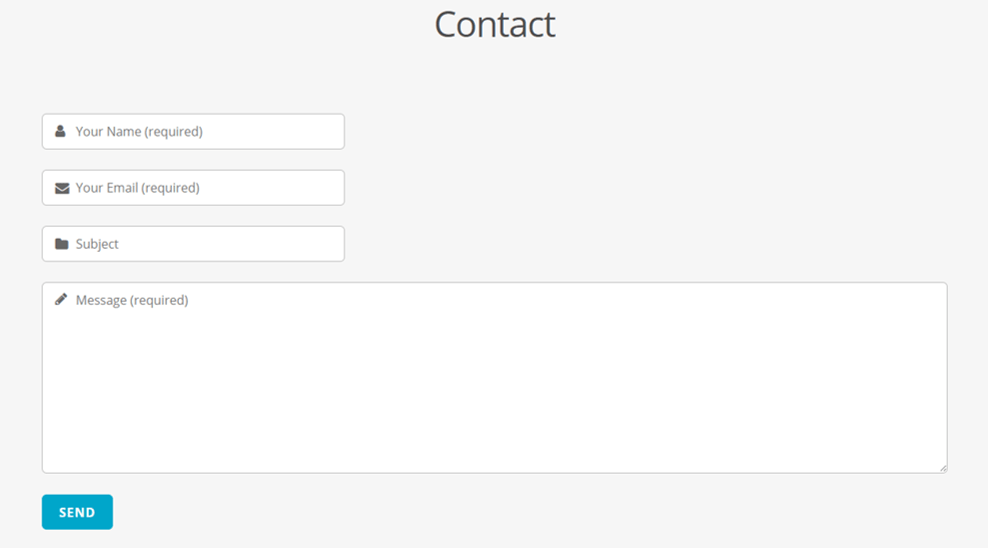
Web i've made a contact form in wordpress using contact form 7. In the skins section of your contact form 7 form, go to the form tab. Web you can use placeholders to show an example of each field on your contact form 7 forms by adding it as a placeholder. Here's the actual list of options [select] holds. Web you can see in the image below an example of a placeholder in contact form 7.